
Kivyを使った簡単なGUIアプリケーションを作成します。
無理のない情報量で、適宜解説をしていますので、Kivyでアプリを作ってみようかな!と考えている方は、参考にしていただけると嬉しいです。
(Kivyに関しては触ったことなくても大丈夫ですが、Pythonに関しては、クラスや関数などの概念が理解できている前提の説明になりますので、ご了承ください。)
環境構築手順については、こちらで紹介しています。
完成像
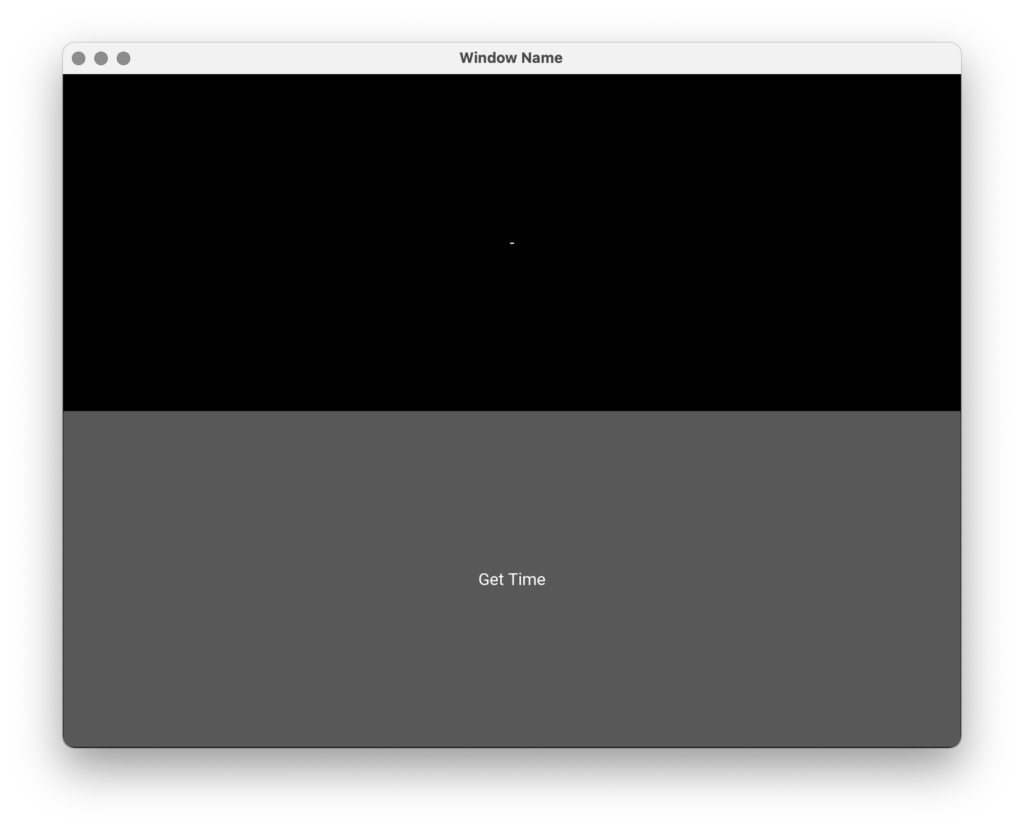
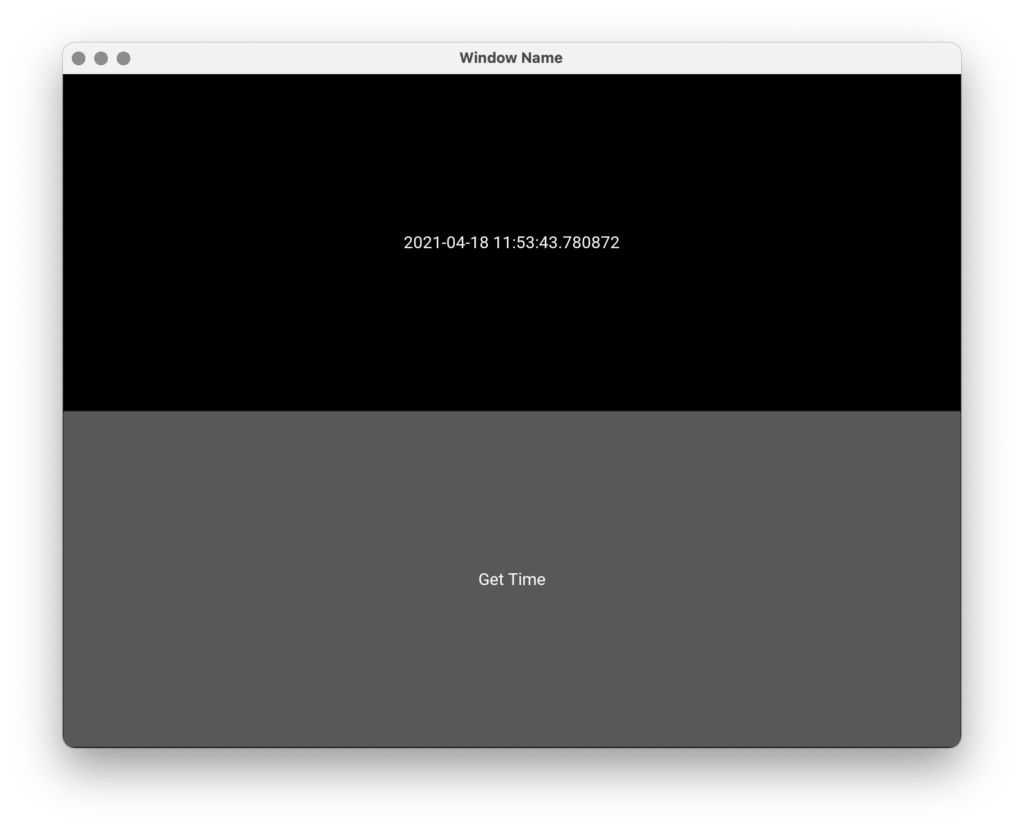
今回作成するアプリは、こちらになります。

ボタンを押すことで、現在時間を取得することができます。

kvファイルでウィジェットを作成する
pythonファイルとkvファイルが必要ですが、まずはkvファイルを作成しましょう。
kvファイルの全体像はこちらになります。
#:kivy 1.11.1
<MainScreen>:
BoxLayout:
orientation: 'vertical'
size: root.size
Label:
id: view_label
text: '-'
Button:
text: 'Get Time'
on_press: root.button_clicked()
MainScreen:構成
まずは、全体の構成から入りましょう。
1行目の記載は、Kivy特有のもので、実行するKivyのバージョンを明記します。
2~13行目の記載は、MainScreenウィジェットの定義になります。
それぞれ、インデントと:で階層が分けられています。
MainScreenには子ウィジェットにBoxLayoutを設定しました。
また、BoxLayoutには、子ウィジェットとしてLabelウィジェットとButtonウィジェットを設定しました。
LabelウィジェットとButtonウィジェットの下には、ウィジェットではなく要素を記載しています。
ウィジェットごとに設定できる要素が異なります。この設定については後述します。
最後の15行目で、rootとするウィジェットを指定します。
今回は、MainScreenしかないので、rootウィジェットをMainScreenとします。
時刻表示用のラベルを配置する
Labelウィジェットについて説明します。
Labelは、単純に文字列を表示するために使われます。
今回のアプリでも、時間の表示をするために用意しました。
Labelには、"id"と"text"を指定しました。
idは、このLabelを識別できるように、固有のidを設定します。
textは、このLabelに表示するテキストを設定します。
Labelに表示するテキストを静的にするのであれば、このtextに直接文字列を与えてあげれば良いです。
しかし、今回のアプリのように、表示内容を動的にするのであれば、あくまでkvファイルで定義するtextは初期値であり、idを使ってpython側でLabelに表示する値を操作する使い方が適切です。
ボタンを配置する
Buttonウィジェットについて説明します。
Buttonウィジェットは、その名の通りボタンに使われるウィジェットです。
今回のアプリでは、時刻を取得・表示するトリガーとして使用するために用意しました。
Buttonには、"text"と"on_press"を指定しました。
textは、Label同様にButtonに表示する文字列を設定します。
on_pressは、ボタン押下時に発生するイベントを設定します。
textに関しては、Buttonは動的にする必要はないため、静的に設定しました。
(こちらも、idを使用すれば動的に変化させることも可能です。)
on_pressに関しては、python側のbutton_clicked関数を実行するように設定しました。
root.button_clickedというのは、rootウィジェットの(つまり、MainScreenウィジェットの)button_clickedということになります。
Python側でクラスを作成する
今度はPythonファイルを見てみましょう。
pythonファイルの全体像はこちらになります。
import datetime
from kivy.app import App
from kivy.uix.widget import Widget
class MainScreen(Widget):
def __init__(self, **kwargs):
super().__init__(**kwargs)
def button_clicked(self):
self.ids.view_label.text = str(datetime.datetime.now())
class TestApp(App):
def __init__(self, **kwargs):
super(TestApp, self).__init__(**kwargs)
self.title = 'Window Name'
if __name__ == '__main__':
TestApp().run()構成
1行目は、時間を表示するためにimportしたもので、kivyとは関連しないpythonの一般的なモジュールです。
3,4行目は、kivyとWidgetクラスをimportしています。
必要なものだと、今はおまじないと思っていてください。
6~11行目は、MainScreenクラスの定義になります。
Widgetクラスを継承することで、widgetのさまざまな要素を参照することができます。(今回の例で言えば、Labelのid)
そして、MainScreenクラスの中で、kvファイルでも指定したbutton_clicked関数も定義しています。
13~16行目は、TestAppクラスの定義になります。
これも、今はおまじないで良いと思います。
一つ注意点としては、参照するkvファイルのファイル名と、このAppクラスの名前を一致させないと動作しないことに注意してください。
18,19行目は、main関数の実行をしています。
pythonの一般的な記述になりますので、説明は省略します。
ボタン動作時にLabelのテキストを変更する
10行目で、button_clicked関数の定義をしました。
このbutton_clicked関数は、kvファイルにも定義がされております。
このような記載をすることで、ボタンが押下時のトリガーで実行することができます。
また、self.ids.view_label.text は、idがview_labelウィジェットのtext要素を参照するものになります。
したがって、10,11行目を定義して、kvファイルでbuttonウィジェットのon_pressに同名の関数を定義することで、ボタン押下時のイベント処理が作成できます。
実行したい関数を変えたい場合は、pythonファイルには新しい関数の定義をし、kvファイルにはon_pressの定義をその新しい関数に変えることでも実行できます。
まとめ
今回は、ボタン押下で時刻を表示する簡単なアプリの作成をしました。
pythonファイルとkvファイルの紐付け方について学習しました。
LabelやButtonを増やしてみたり、フォントサイズの変更などをやってみると理解が深まると思います。
Python学習におすすめの教材
Pythonについて、しっかりと基礎から学びたい、実践的なスキルを身につけたいと考えている方向けに、おすすめの学習教材を紹介します。
これらの教材は、実際に僕がPythonの学習に使った教材になっています。
現役シリコンバレーエンジニアが教えるPython 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル
現役シリコンバレーエンジニアが教えるPython入門!応用では、データ解析、データーベース、ネットワーク、暗号化、並列化、テスト、インフラ自動化、キューイングシステム、非同期処理など盛り沢山の内容です!
ベネッセが運営する動画学習サイトUdemyで視聴することができる動画教材です。
(セールの時には¥1,500程度で買えます!)
Pythonは自由度が高くて雑に書いても動きますが、その分コードスタイルがおろそかになりがちです。
正しいコードスタイルを身に着けておかなければ、Pythonプログラマとして活躍することはあり得ません。
この教材は、グローバルスタンダードなコードスタイルを正しく学びながら、アルゴリズムやサーバー構築など幅広くPythonの活用方法を学習することができます。
Pythonの学習で間違えたくない方や、趣味レベルのスキルから一歩抜け出したい方におすすめです。
エキスパートPythonプログラミング改訂2版 Pythonプログラミングのベストプラクティスを伝授
本書は、Pythonを使って仕事をしている開発者が普段どのようなツールやテクニックを用いて仕事をしているのか、また開発者が実際に現場で用いているベストプラクティスについて解説した書籍です。本書を読むことで、先進的なPythonプログラマが日常的に使用している開発ノウハウを学ぶことができます。
こちらの書籍は、様々なユースケースに対するベストプラクティスを学習することができる書籍です。
Python2系と3系の違いについてもよく取り上げられますので、実質どちらのバージョンにも対応しているといえます。
Pythonをうまく使いこなせていない気がする方、初心者の殻を破りたい方におすすめです。
