
マルチプラットフォームのアプリケーション開発で、近年高い知名度と実績をあげているのがFlutterです。
Flutterを使うことで、iOSやAndroidのモバイル開発から、Webアプリケーション開発まで幅広く行うことができます。
Flutterのデメリットは、日本語のドキュメントが少ないことです。
実際、公式ドキュメントの環境構築手順も、英語でしか記述されていないため、初学者にはハードルが高くなっています。
そこで今回、日本語の環境構築手順として、紹介したいと思います。
スクショ付きでの解説になりますので、初学者の方でも迷わずに環境構築ができると思います。
※IDEをAndroid Studioとして環境構築を行います。iOSでのリリースを考えている人は、XcodeをIDEとする必要があるため、本記事とそぐわない可能性があります。
手順
まずは、全体の手順を紹介します。
①Flutterのダウンロード&インストール
②Flutterのbinにパスを通す
③Android Studioのダウンロード&インストール
④Android StudioにFlutter用のプラグインをインストールする
⑤サンプルプログラムの実行
以上になります。
これらの手順はごく一般的ですので、他の解説サイトも参考にしてみるのも良いかと思います。
①Flutterのダウンロード&インストール
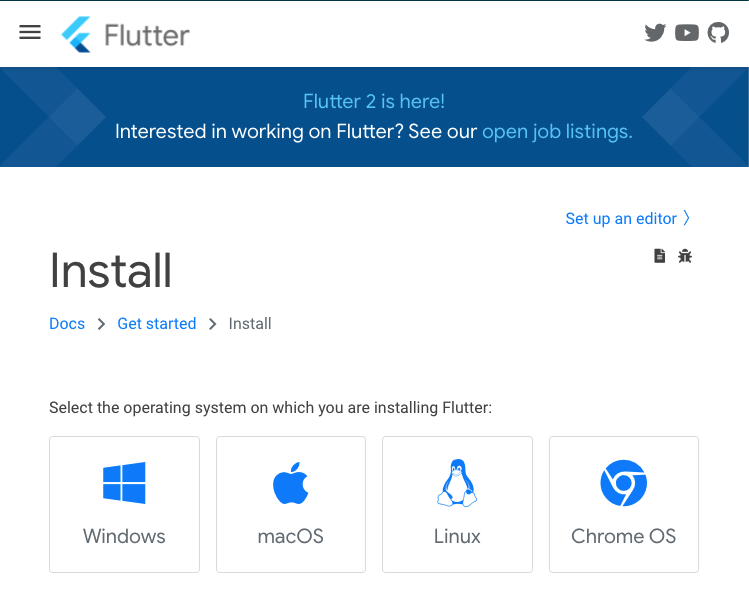
Flutterの公式ページを開き、自分のOSに合った選択します。

今回は、macOSとして次に進みます。
macOS用のページに遷移し、まずは Flutter SDKをダウンロードしましょう。
中断にある、[ flutter_macos_x.x.x-stable.zip ]をクリックしましょう。

クリックをするとダウンロードが始まります。
ダウンロードが完了すると、unzipコマンドで解凍します。
では、ターミナルを開きましょう。
「command⌘ + スペースキー」で「terminal」を入力します。
以下のコマンドを入力します。
ダウンロードフォルダに移動し、zipファイルを解凍します。
$ cd Downloads
$ unzip flutter_macos_x.x.x-stable.zipzipファイルのバージョンは、各自自身がダウンロードしたものにしてください。
間違えそうな時は、unzip flutterまで入力して、「タブキー⇨」を入力すると、自動で読み替えてくれるので間違いがありません。
unzipコマンドで解答が完了したら、解凍したファイルを移動させましょう。
$ cd
$ mkdir development
$ mv Downloads/flutter development/上の例では、Users/以下にdevelopmentという名前のディレクトリを作成し、そこに解凍したFlutterSDKを移動させました。
ディレクトリ名や場所は、任意に変えていただいても大丈夫です。
②Flutterのbinにパスを通す
では次に、FlutterSDKのパスを設定しましょう。
まずは、現在のPATHの設定を確認します。
以下のコマンドを実行してください。
$ echo $PATH
/Users/ユーザー名/opt/anaconda3/bin:/Users/ユーザー名/opt/anaconda3/condabin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin実行結果の中に、Flutterがありません。
なので、この状態ではflutterコマンドを使うことができません。
$ flutter doctor
-bash: flutter: command not found前置きはここまでとして、FlutterSDKへのパスを通しましょう。
まずは、flutterの場所を確認します。
$ pwd
/Users/ユーザー名
$ cd development/flutter/bin
$ pwd
/Users/ユーザー名/development/flutter/bin2回目の pwdコマンドの結果は、控えておきましょう。
次に、エディタを開いてPATHを追加しましょう。
$ vi ~/.bash_profile viコマンドを実行すると、ターミナル上でエディタソフトが起動します。
viコマンドについては、よく使う Vim のコマンドまとめ - Qiita この辺を参考にしたら良いかと思います。
めちゃくちゃ簡潔に説明すると、
キー入力「a」でINSERTモードとなり、ファイルの中身を編集することができます。
「escキー」でコマンドモードになり、ファイルを編集することができます。
.bash_profileを開き、
「a」を入力し、INSERTモードとして、PATHを通す記述をし、
「escキー」を入力し、「:wq」「Enterキー」で上書き保存で完了です。
PATHを通す記述とは、以下の通りです。
/Users/ユーザー名/development/flutter/bin
export PATH="$PATH:`pwd`/development/flutter/bin"こちらの記述を、.bash_profileに追記してください。
もし、.bash_profileがないという方は、作成してください。
viで開いて上書き保存すると、.bash_profileは作成されます。
作成・追記が完了したら、「command⌘+q」で一度ターミナルを終了して、再度ターミナルを立ち上げてください。
そして、以下のflutterのdoctorコマンドを実行してください。
以下のような実行結果が得られたら、パスを通せました。
$ flutter doctor
╔════════════════════════════════════════════════════════════════════════════╗
║ Welcome to Flutter! - https://flutter.dev ║
║ ║
省略Windowsの場合は、Windowsのメニューから設定します。
PATHを編集して、binまでの絶対パスを追加すればOKです。
③Android Studioのダウンロード&インストール
では次に、Android Studioをダウンロード&インストールしましょう。
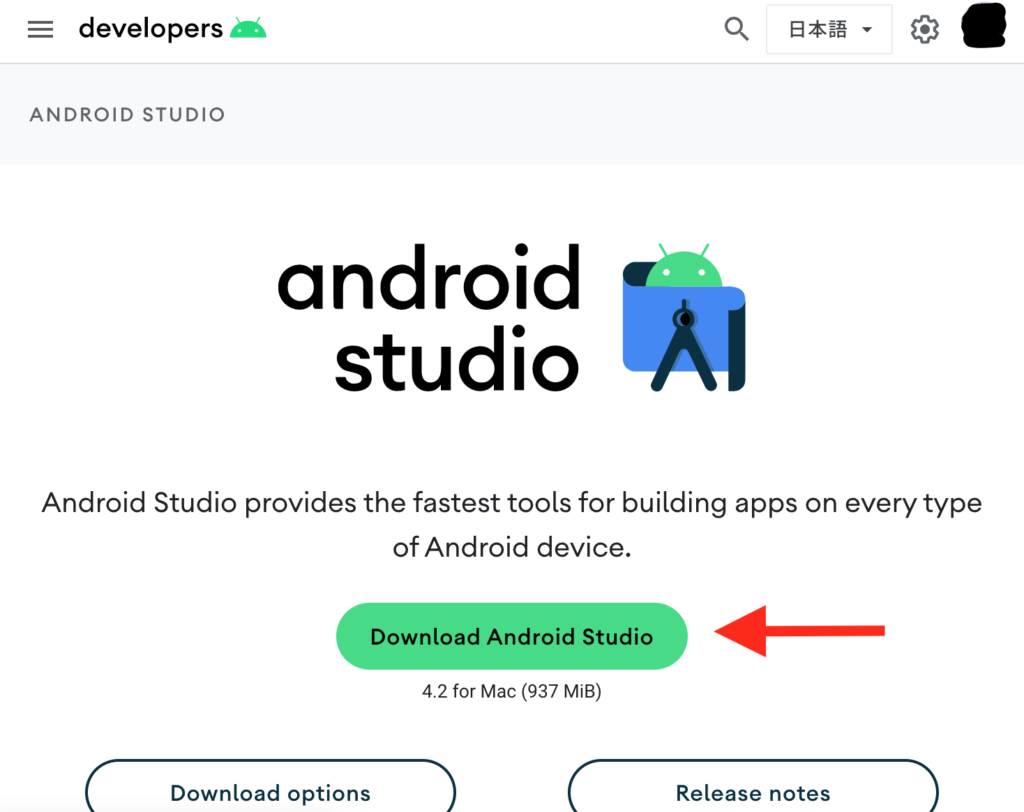
早速、Android Studioの公式ページから、ダウンロードします。
[ Download Android Studio ]をクリックし、利用規約に同意するとダウンロードが始まります。

ダウンロードが完了したら、dmgファイルを起動しましょう。
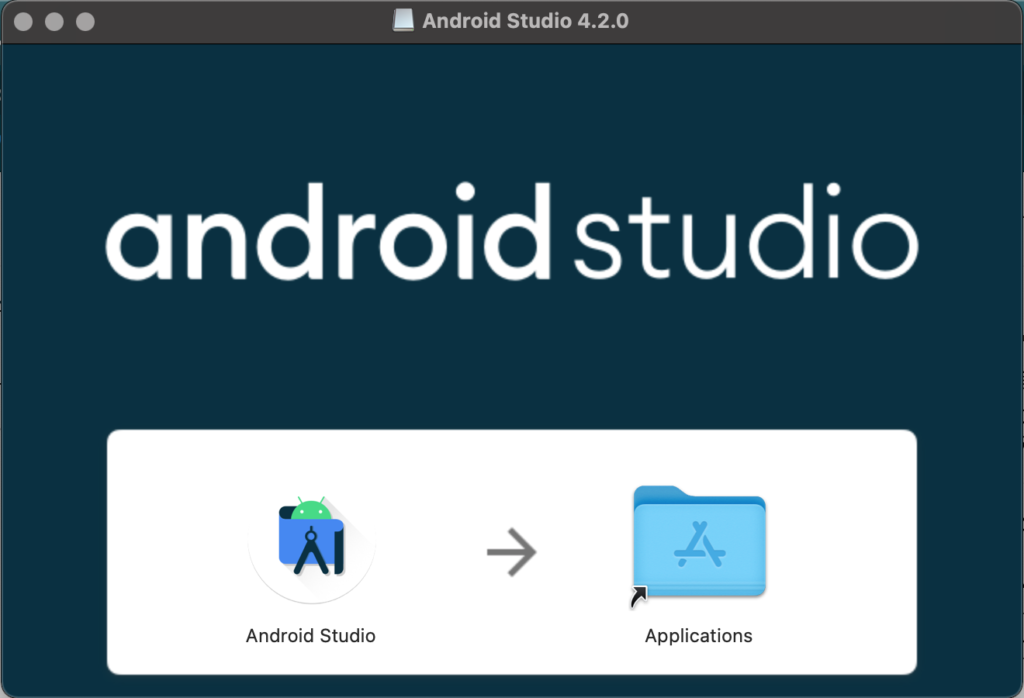
しばらく待つと、いつものあれがあります。
Android StudioをApplicationsフォルダにドラッグ&ドロップします。

完了したら、「command⌘+スペースキー」で Android Studioと入力してAndroid Studioを起動します。
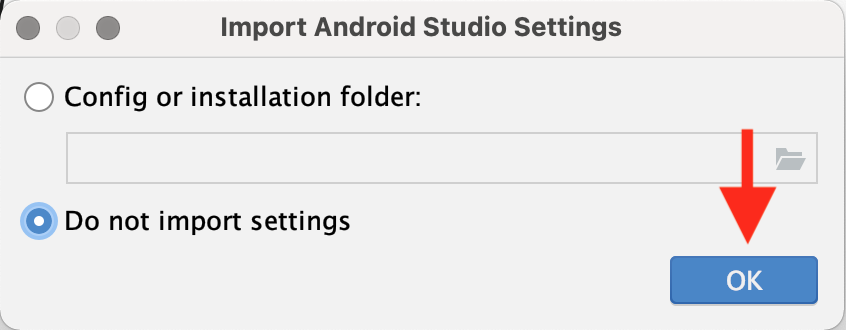
最初に以下のポップアップが出ますが、[ Do not import setting ]にチェックを入れてOKをクリックします。

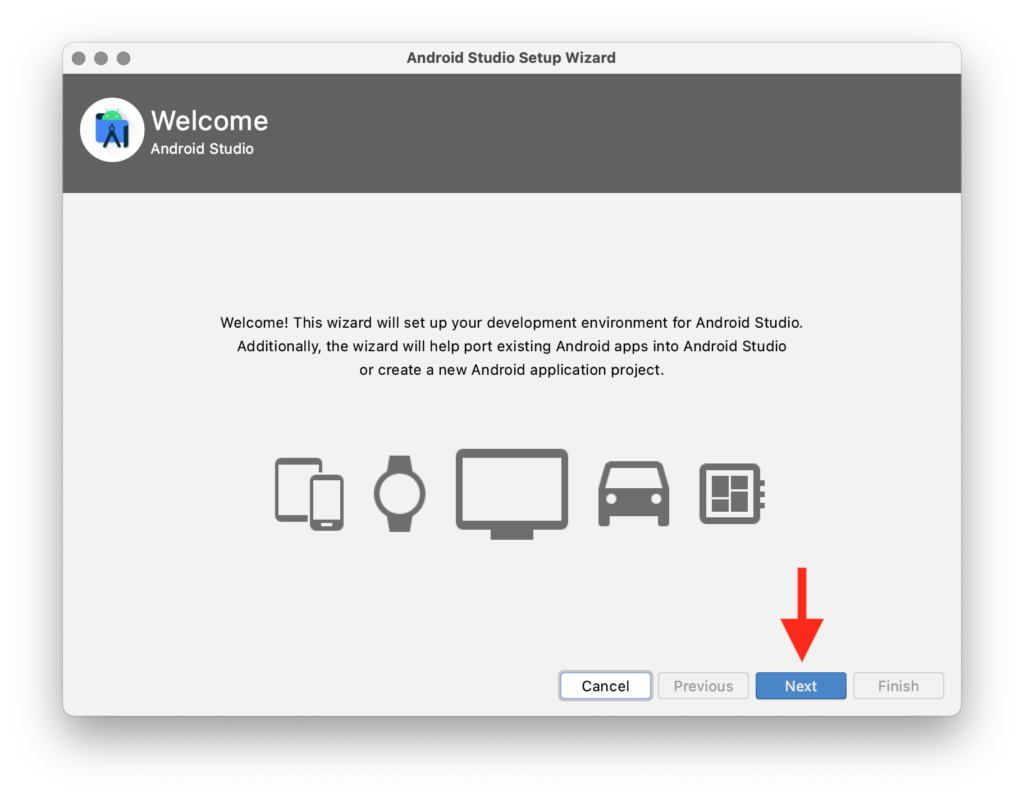
Welcomeでは、[ Next ]をクリックします。

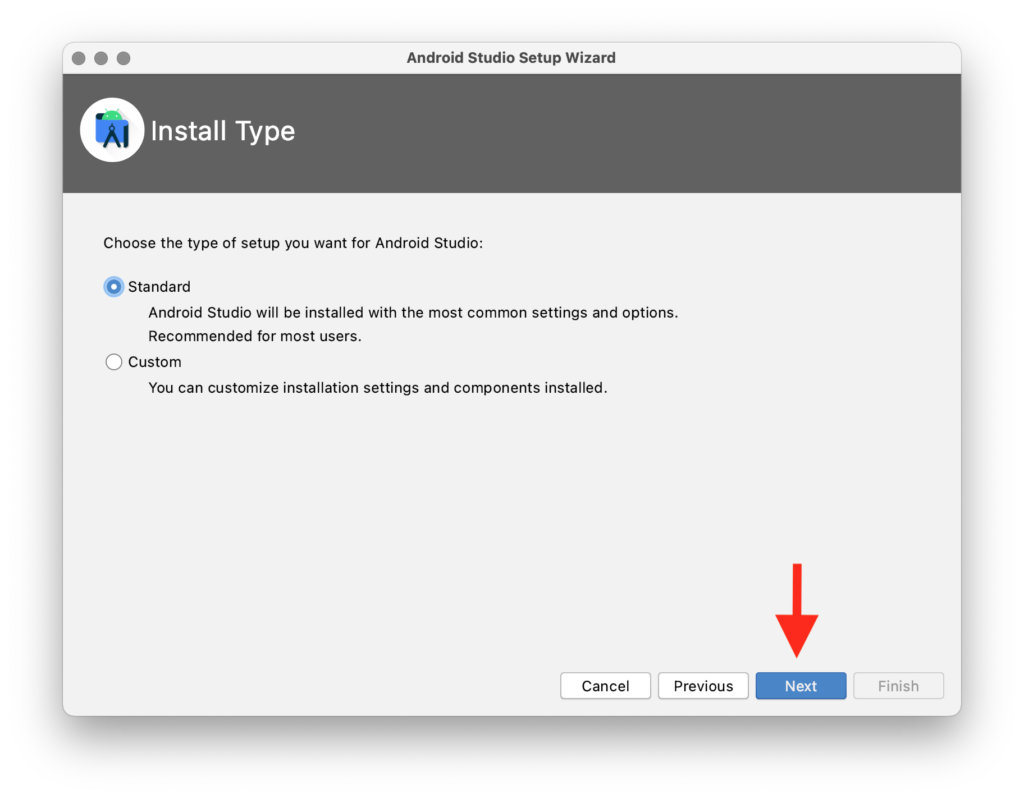
Install Typeも、[ Next ]をクリックします。

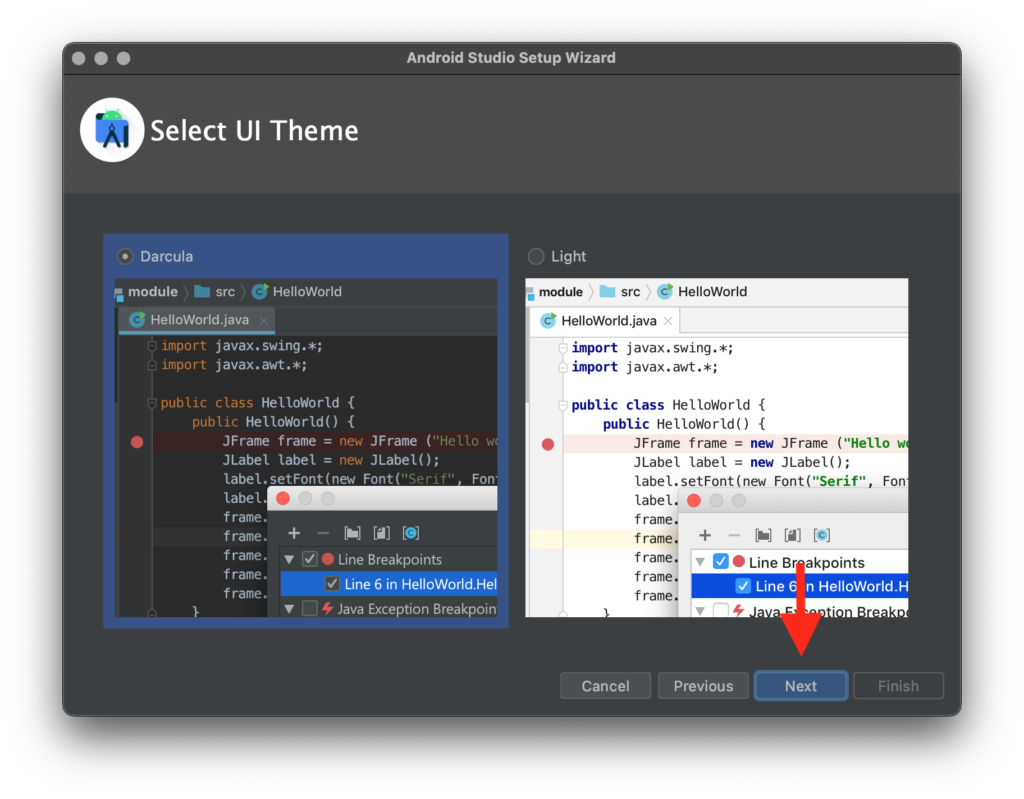
Select UI Themeは、好きな方を選んで[ Next ]をクリックします。

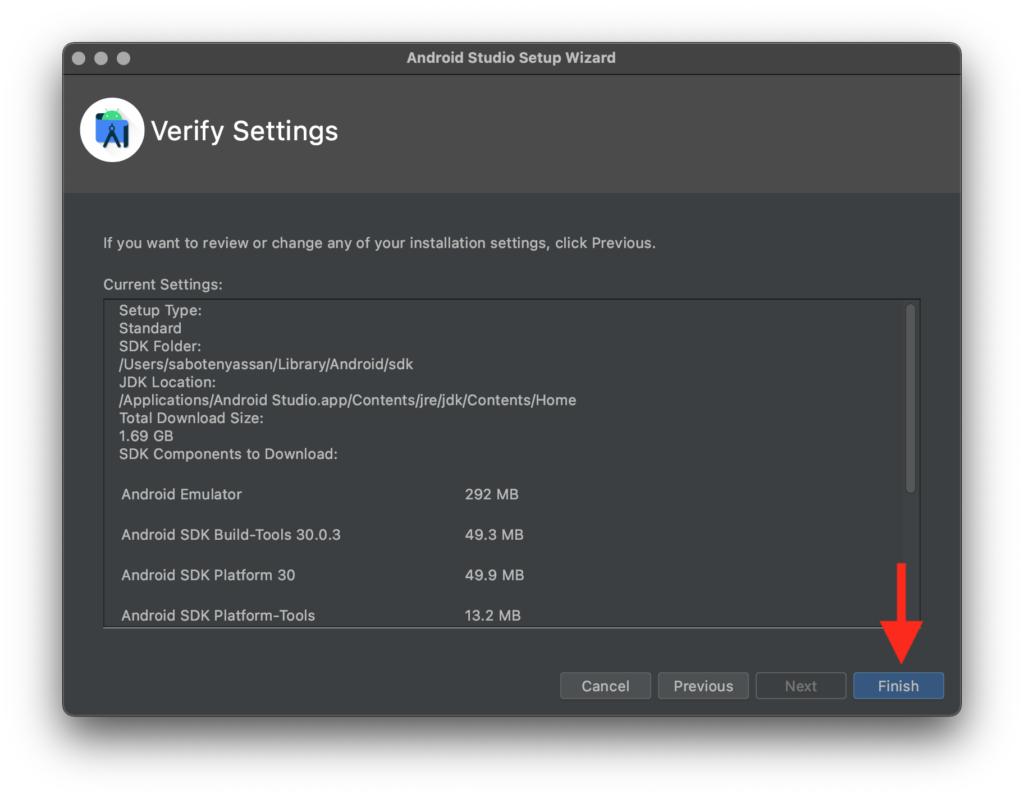
Verify Settings は、最後の確認です。
問題なけれなば、[ Finish ]をクリックします。

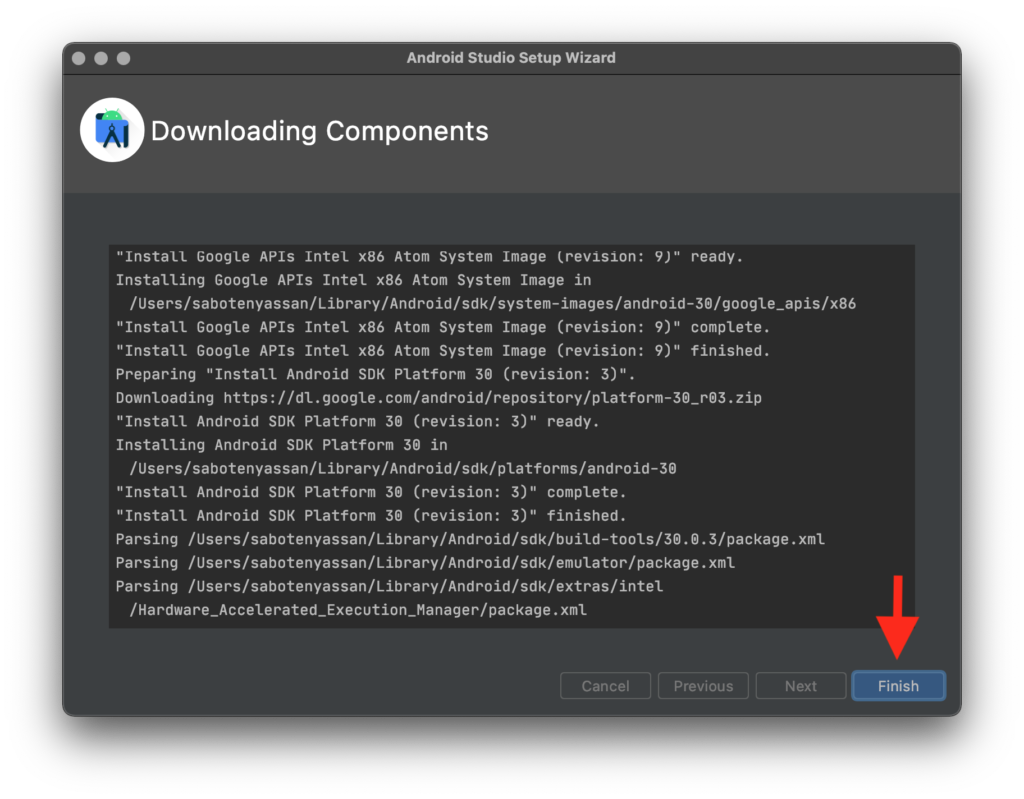
Downloading Components が表示されると完了です。[ Finish ]をクリックします。

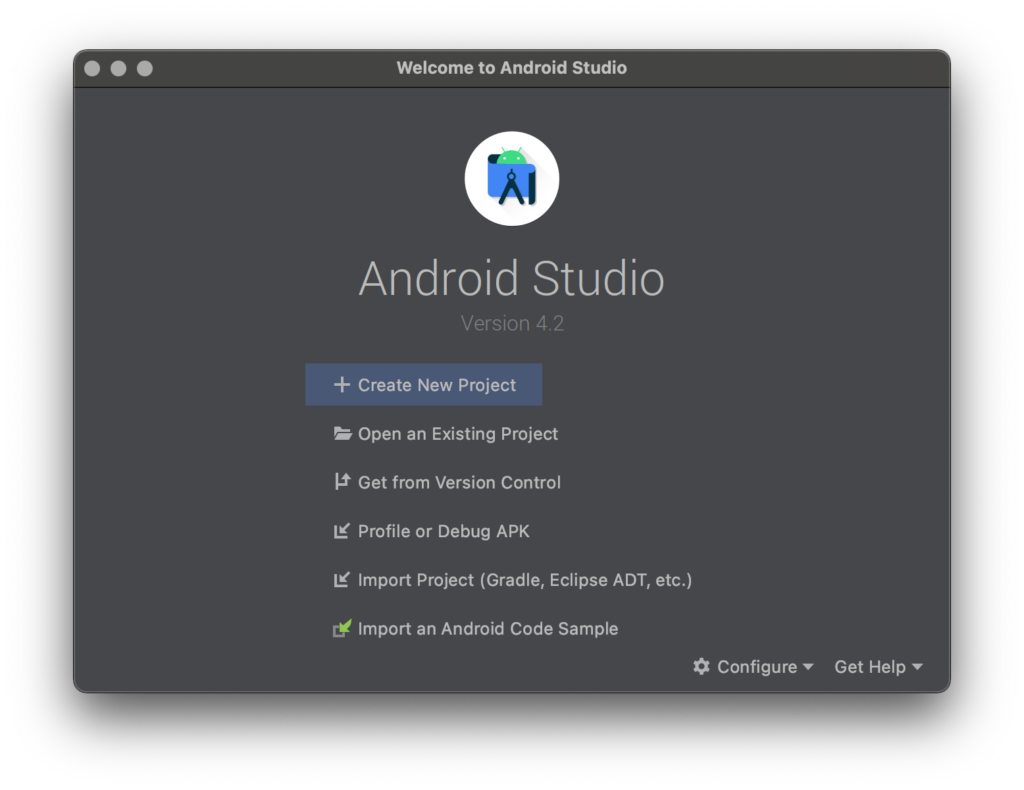
Welcome to Android Studio が表示されれば完了です。

④Android StudioにFlutter用のプラグインをインストールする
では次に、Android StudioにFlutterのプラグインをインストールします。
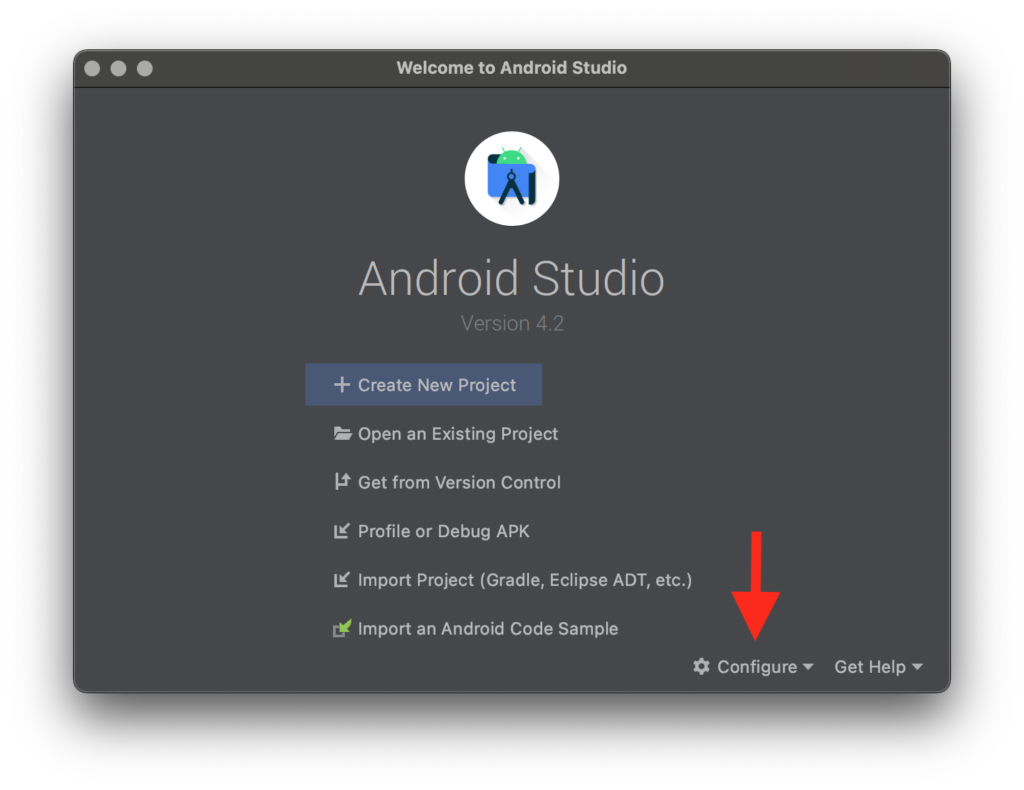
Welcome to Android Studio の右下にある、[ Configure ]をクリックし、プルダウンメニューにある[ Plugins ]をクリックします。

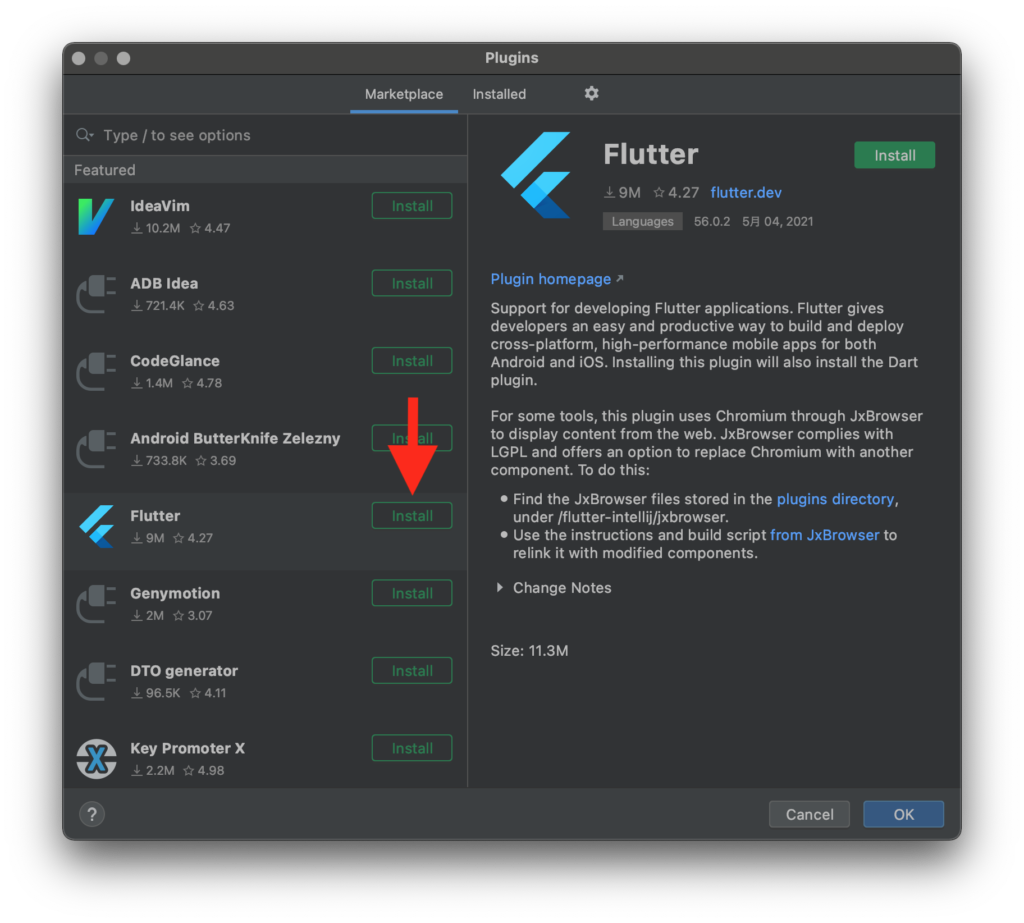
Marketplaceにある、Flutterをインストールします。
Featuredにあるかと思いますが、なければ [ Type / to see options ]にFlutterと入力して検索します。
[ install ]をクリックして、インストールを開始します。

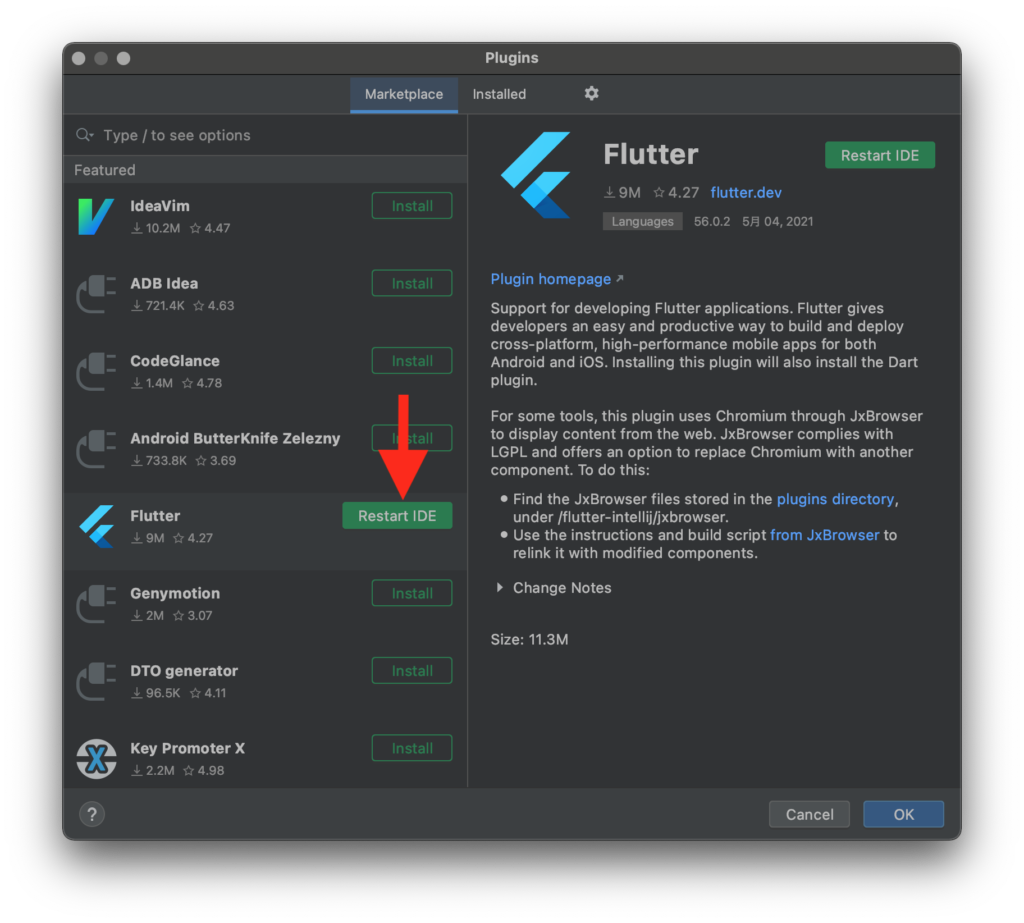
インストールが完了すると、[ Restart IDE ]が表示されるので、クリックします。
すると、Android Studioの再起動が始まります。

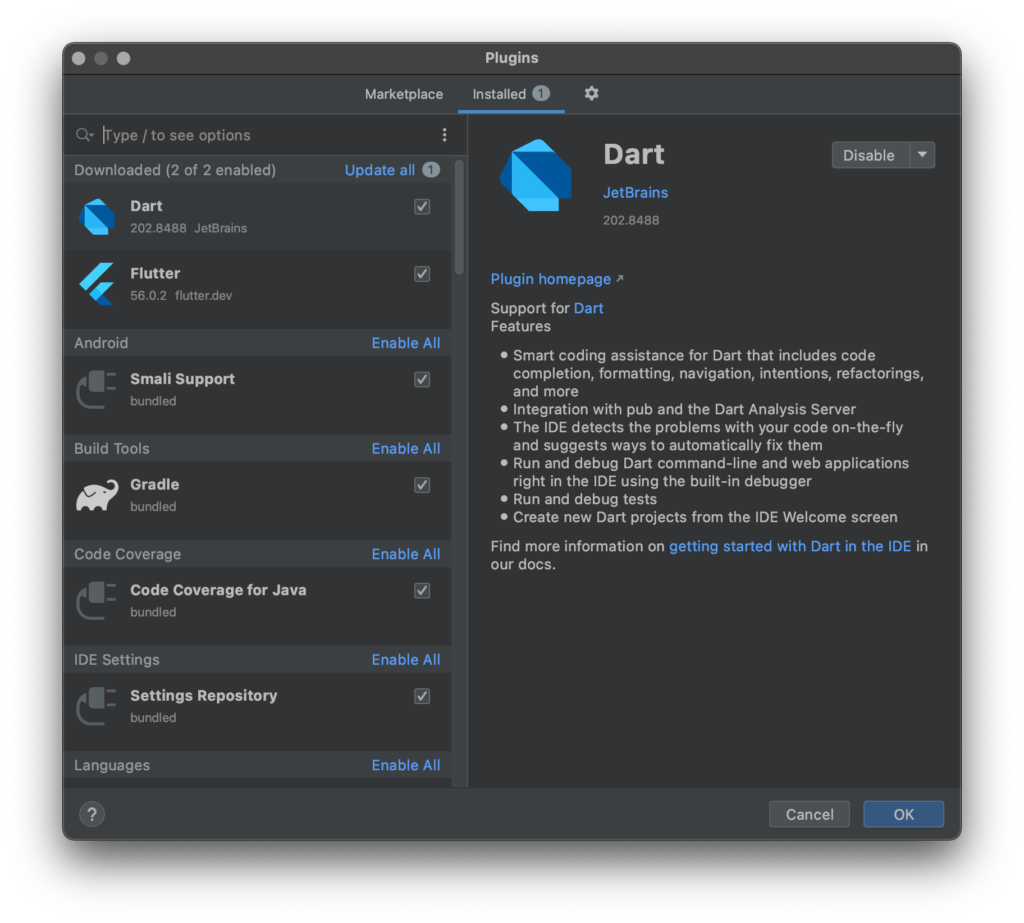
Android Studio が再起動されたら、先程と同じ手順でPluginsを表示します。
タブ[ installed ]をクリックし、Flutterが表示されていたら完了です。

⑤サンプルプログラムの実行
最後に、うまく環境構築ができたか確認するために、サンプルプログラムを実行してみましょう。
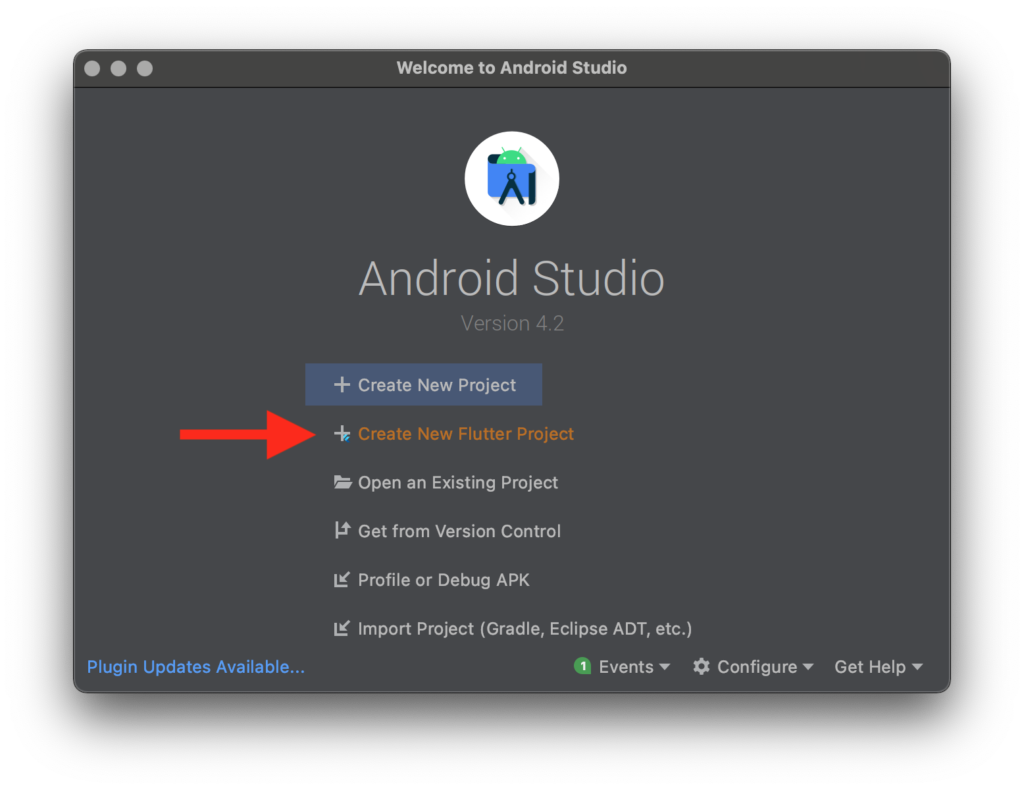
Welcome to Android Studio から、[ Create New Flutter Project ]をクリックします。

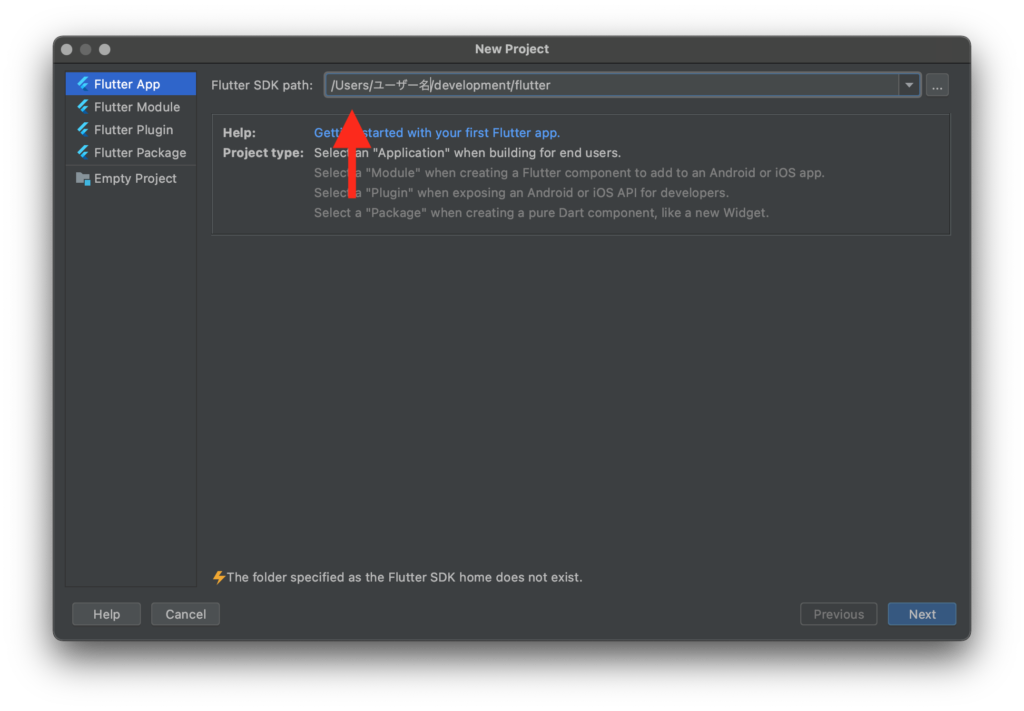
Flutter SDK path に、パスを入力します。
この時、 手順②のパスをそのままコピーするのではなく、末尾のbinは記載しないようにします。
入力が完了したら、[ Next ]をクリックします。

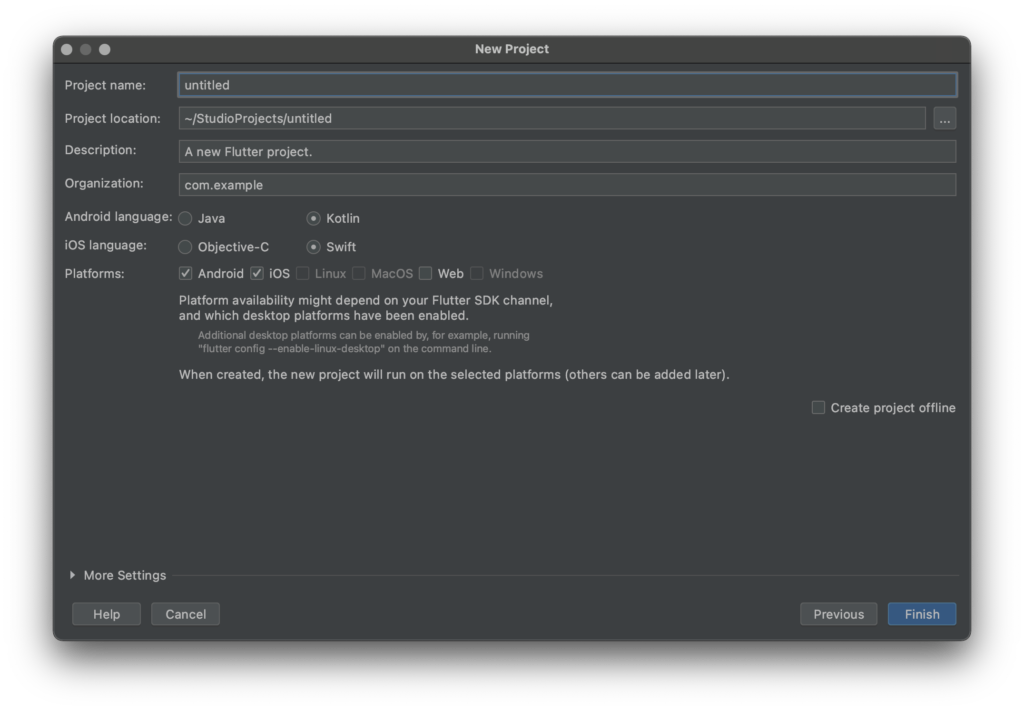
ProjectNameに適当に名前を入れて、[ Finish ]をクリックします。
この時、名前は例えば"Sample"にしてしまうと、FlutterSDK内のフォルダ名と重複してしまうため、警告が表示されますので、そういった名前は避けましょう。

新しいプロジェクトのウィンドウが表示されます。
読み込み&ビルドに時間がかかるので、しばらくは放置します。
待っているうちに、Flutterのサンプルコードを取得します。
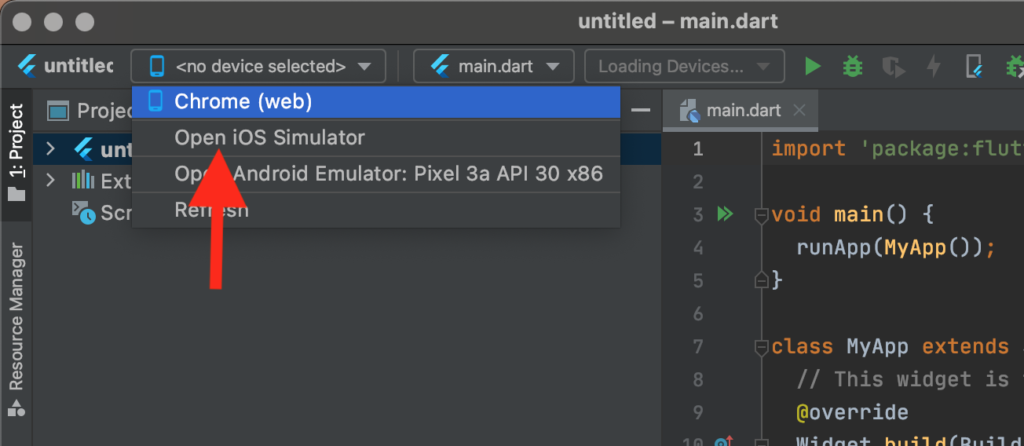
プログレスバーの表示が消えたら、右上のFlutter Device Selectionのプルダウンメニューを開き、[ Chome (web) ]をクリックします。


Flutter Device Selection が Chome (web) になっていることを確認して、main.dartを実行をします。
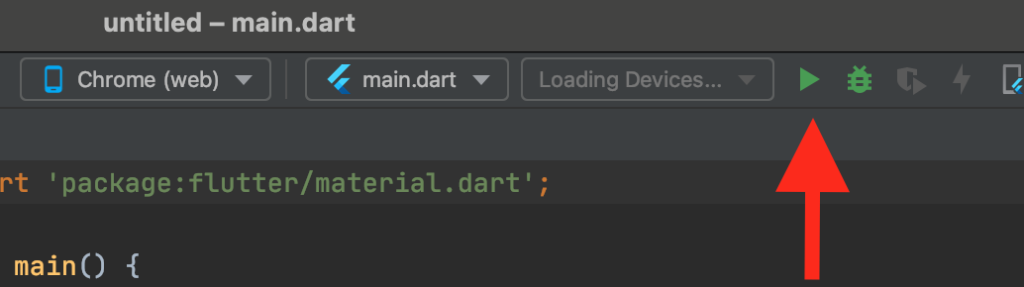
Runアイコンをクリックします。
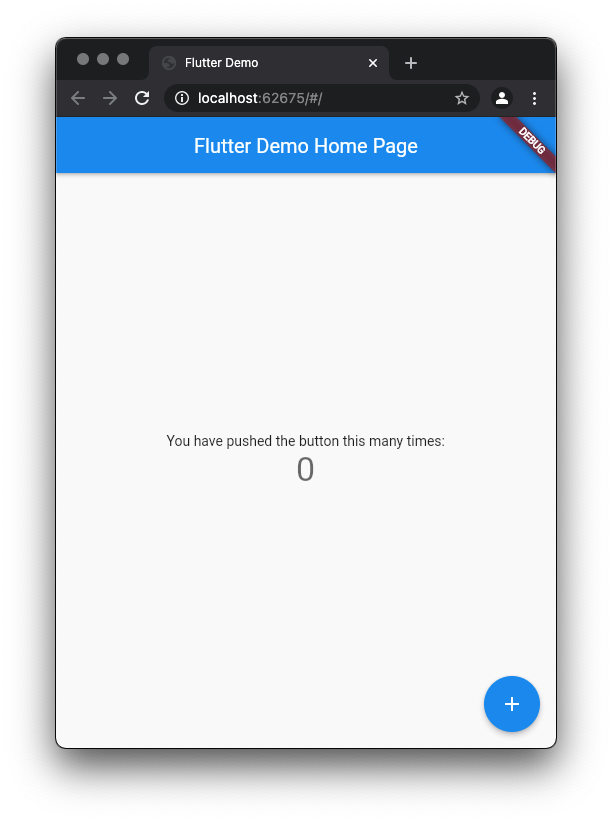
すると、Chomeが立ち上がります。

プラスボタンを押すことで、画面中心の数字がカウントアップされていきます。
これで、サンプルプログラムの実行が完了です。
モバイルアプリを想定している場合は、エミュレーターをインストールしてから、エミュレーターを指定して実行することでできます。
(今度そちらの方も記事にしたいと思います。)
以上になります。
ここまで読んでいただき、ありがとうございました。
Flutterについて、より体型的かつスピーディに学びたい方は、ベネッセが運営している動画教材サービスであるUdemy
![]() を活用することをお勧めします。
を活用することをお勧めします。